Markdown Basic Cheatsheet
What is Markdown?
Markdown is a lightweight markup language that is created by John Gruber, which we can use to add formatting elements to plaintext text documents. Hashnode's Editor supports simple markdown and some unique tags for embeds.
We the Developer community always have to work with GitHub, we often see there is a file name as readme.md this file is a Markdown file. Developers use Markdown File to describe the repository so that other developers understand what is the repo about.
Headings
Headings and Sub-Headings are the most important in any documentation.
Heading has different types of levels from Level 1 to Level 6, Just like HTML <h1> to <h6> tag. The syntax for headings starts with # followed by a space. The first level of heading should have one # and so on.
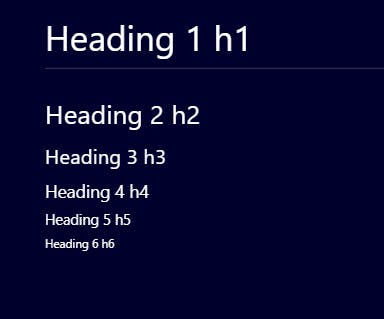
# Heading 1 h1
## Heading 2 h2
### Heading 3 h3
#### Heading 4 h4
##### Heading 5 h5
###### Heading 6 h6
Output:
Text Decoration
We have to Highlight some of the text from the other blog or documentation. For that, we can use Bold, Italic, blockquote, and Strikethrough.
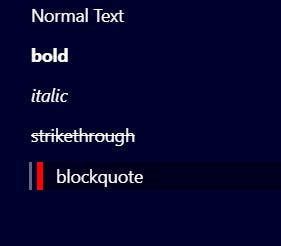
Normal Text
**bold**
*italic*
~~strikethrough~~
> blockquote
Output:
Ordered List
For Listing in an Ordered manner, we use Ordered List. To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one.
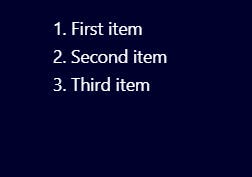
1. First item
2. Second item
3. Third item
Output:
Unordered List
To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list.
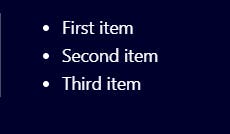
- First item
- Second item
- Third item
Output:
Code
For describing a word or phrase as code, we have to use backticks (`) on both sides of that word.
<html>
<head>
</head>
</html>
Output:
Horizontal Rules
***
---
_________________
The output of all three looks the same Output:
Links
For creating a link, enclose the link text in brackets [ ] then follow it with the URL in parentheses ( ).
My favorite Tech blogging site is : [Hashnode](https://hashnode.com/)
Output:
Images
For adding an image we use the exclamation mark (!) and then alt text in brackets [ ] and then path or URL to the image asset in parentheses ( ). We can also add a title in quotation marks after the path or URL, but it's optional.

Output:
Escaping Characters
To display a character that is used to format in the Markdown document, we use a backslash () in front of that character.
\* Without the backslash, it would be rendered as a bullet in an unordered list.
Output:
Tables
For creating a table in markdown we have to use hyphens(---) to create a column header and use pipe (|) to separate each column. For compatibility, you should also add a pipe on either end of the row.
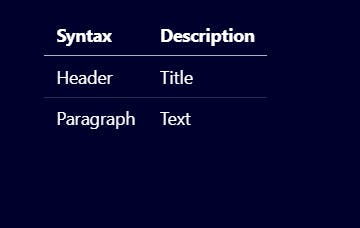
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |
Output:
Hope you Like this Cheatsheet. Stay safe stay blessed and stay Awesome.