What is Express (Express Js)?
- Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
Why use Express?
- Express was created to make APIs and web applications with ease, It saves a lot of coding time almost by half and still makes web and mobile applications efficient.
How to Install Express?
Step 1. First Install NodeJS in your system, you can download it from here
Step 2. Create New Folder on your PC.
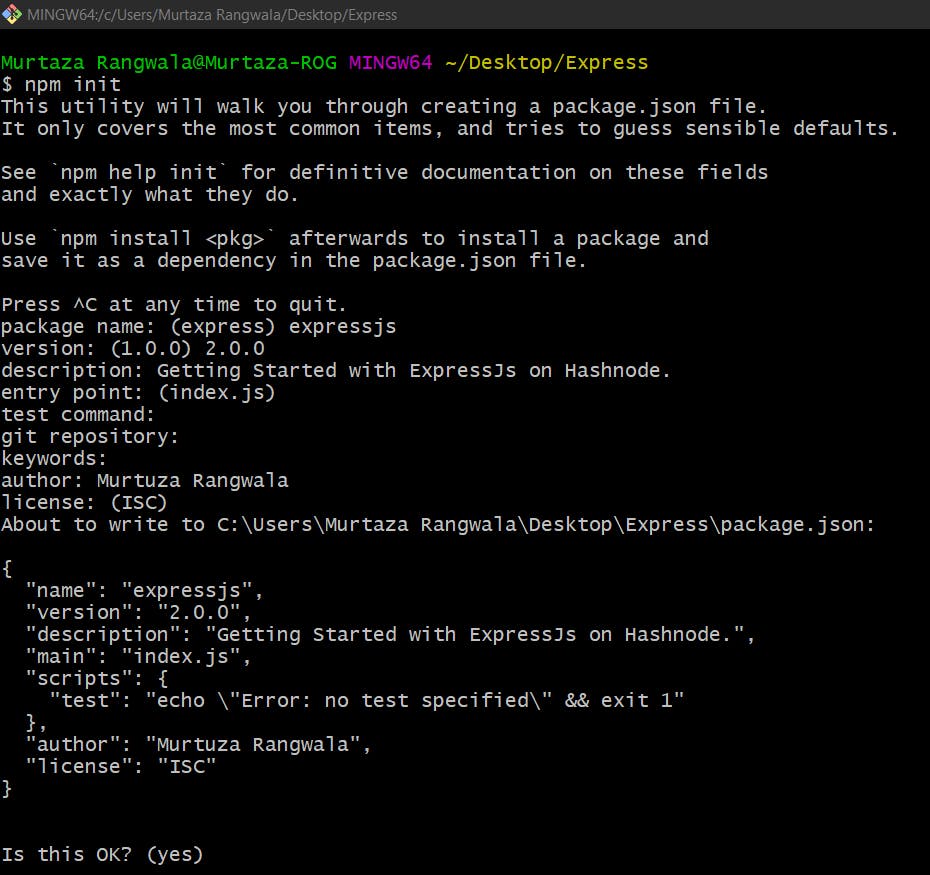
Step 3. Open CMD/Powershell/Git Bash and type npm init or npm init -y, it will create package.json file
- if you use
npm initit asks for some of the details regarding your Express App.
- else if in
npm init -yit will take all the defaults.
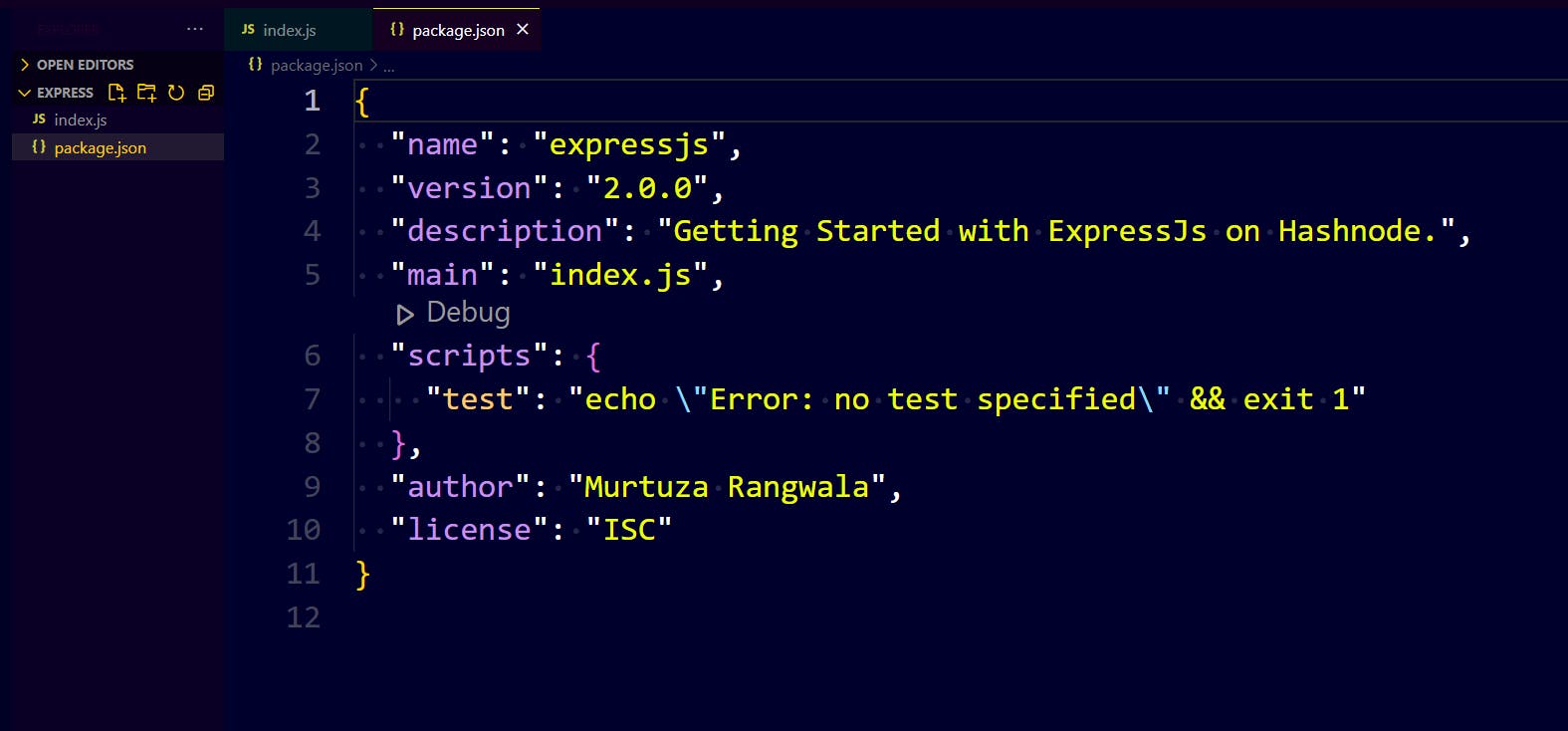
Step 4. Now create index.js file or which name you gave in the entry point while doing 3rd step.
- You get something like this:
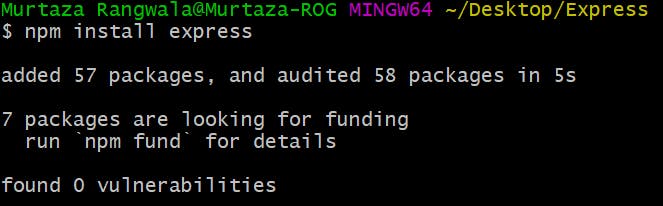
Step 5. Now install Express using npm install express, you will get something like this :
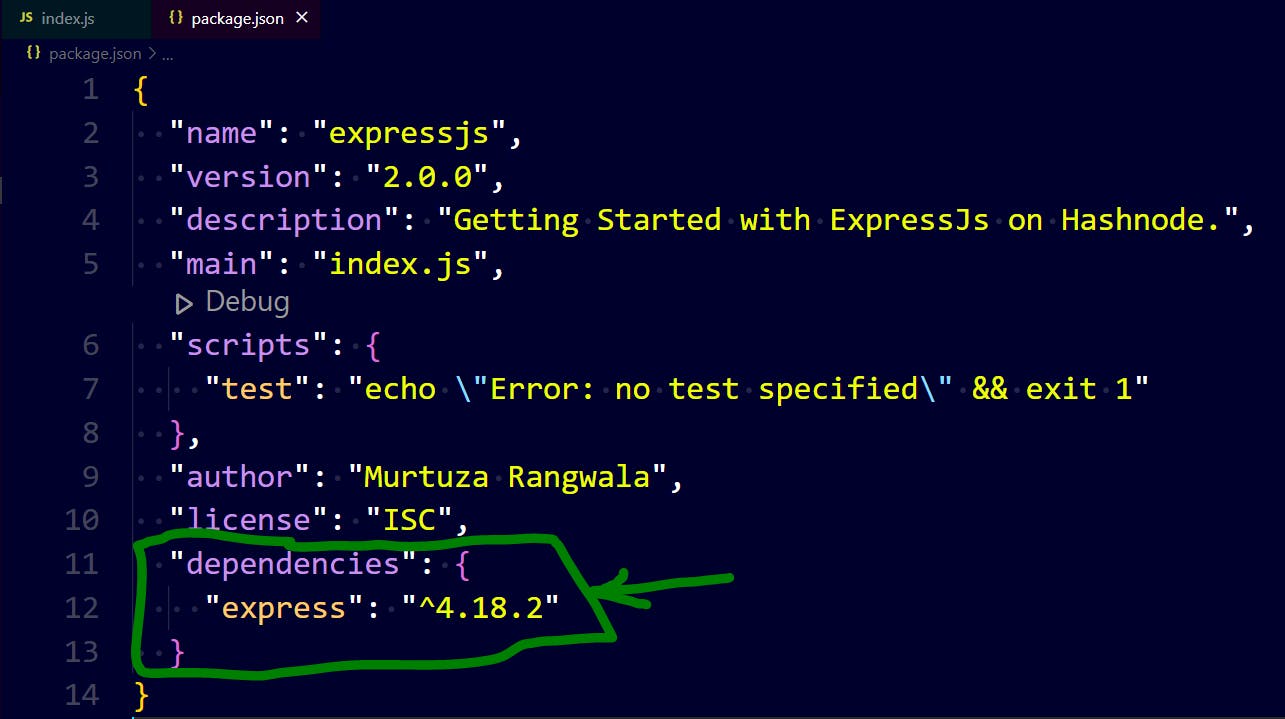
- In package.json there is something called dependency is created where you can find express and its version, you will get something like this :
Getting started with Express Js?
We can use express by using this command
const express = require("express");Now We can assign
appfor using express all functionality of express usingconst app = express();We can start Basic by using the get method which have a callback and path of the webpage, callback have two arguments req, res which are for requesting and receiving between the front-end and the backend.
app.get("/", (req, res) => {
res.send("<h1>Getting Started with ExpressJs</h1>");
});
Where we can listen to the Code which we write in Express, here we listen at port 3000, by using this line
app.listen(3000, () => {});You can copy the code:
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("<h1>Getting Started with ExpressJs</h1>");
});
app.listen(3000, () => {});
- Now your basic express app is completed.
How to Run?
- We can easily run by using
node index.js. you can see it in the browser athttp://localhost:3000/
It has one problem, every time code changes we have to again run this command and it's time-consuming.
We can easily tackle this problem by using nodemon.
What is Nodemon?
nodemonis a tool that helps develop Node.js based applications by automatically restarting the node application when file changes in the directory are detected.We have to install nodemon using
npm install nodemon, again you can see nodemon in dependencies with its version.
- Running nodemon using
nodemon index.js
- We can also change in
scriptand usenpm startto run automatically:
"scripts": {
"start": "nodemon index.js"
},
Thanks For Reading this Article.