CSS Positioning
We struggle a lot while positioning elements in the right place on the webpage. The position property of CSS controls the positioning of elements on the webpage and their behavior. The position property can help you manipulate the location of an element.
There are 5 major position properties :
- Static
- Relative
- Absolute
- Fixed
- Sticky
static
The position of the HTML elements is static by default. It sets the position according to the normal flow of the page. The top, bottom, left and right properties don't affect it.
Example:
.static{
position: static;
left: 100px;
top: 200px;
}
It Literally affects nothing on Webpages. It ignores properties given by the user.
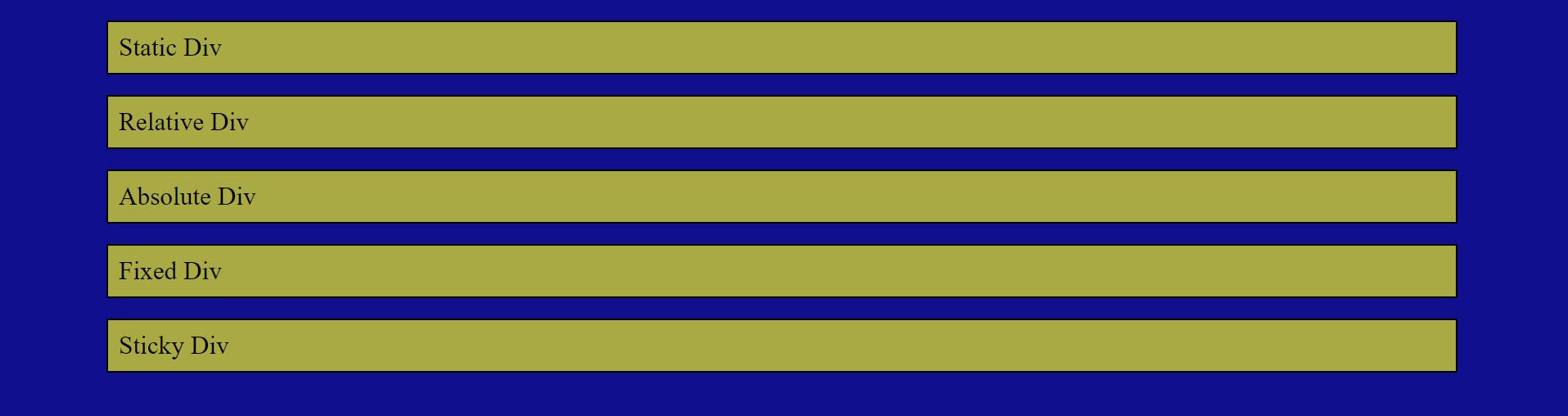
The output of the above code:
Usecase: To position elements according to the parent element.
relative
It is almost the same as the static positioning, except heretop, bottom, left and right are used to specify exactly where to move the positioned element. Relative to its original position. It follows the normal flow of the webpage. space is created for the element in the page layout.
If we want to move div to the right side then we can give left property some value, same in the case of right, top, bottom property.
Example:
.relative{
position: relative;
top: 30px;
left: 50px;
}
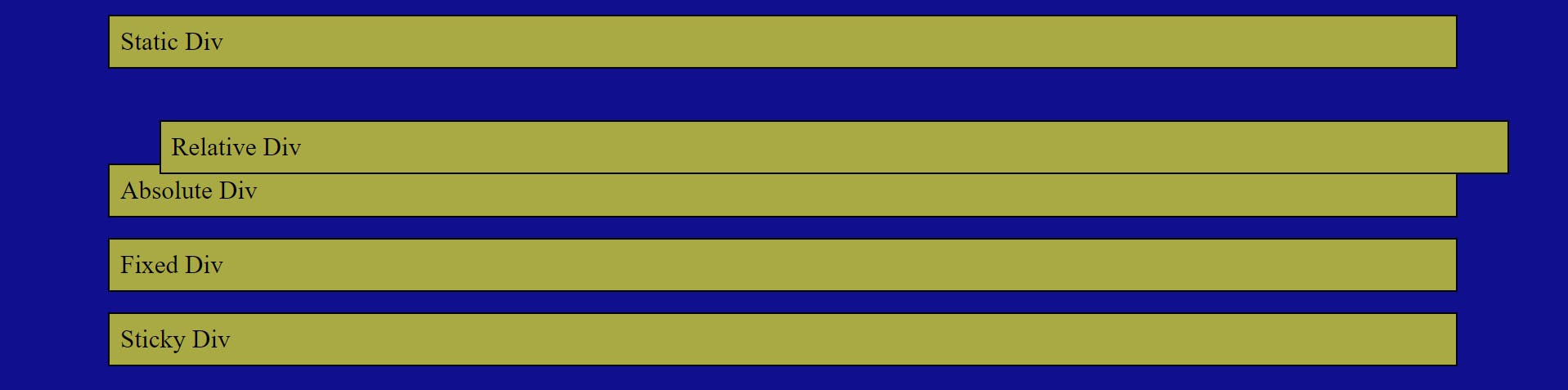
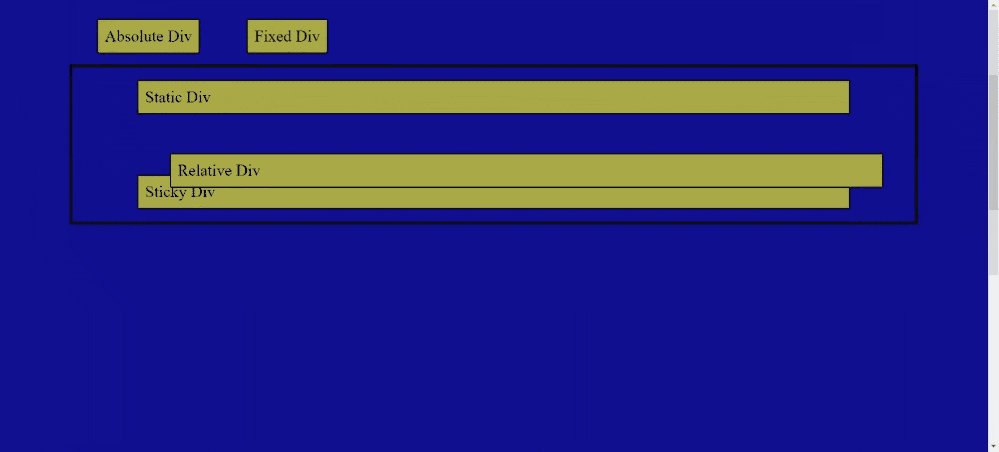
The output of the above code:
Usecase: For the parent element of an absolute positioned element.
absolute
absolute will cause an element to be taken out of the normal flow of the webpage. Instead, it sits on its own layer separate from everything else.
In static or relative positioning, elements are nicely displayed one below the other, depending on their order in the HTML markup. But with absolute positioning, the element is completely taken out of that entire flow. It is positioned in relation to the first parent element, It is positioned relative to its closest positioned ancestor.
Example:
.absolute{
position: absolute;
top: 10px;
left: 50px;
}
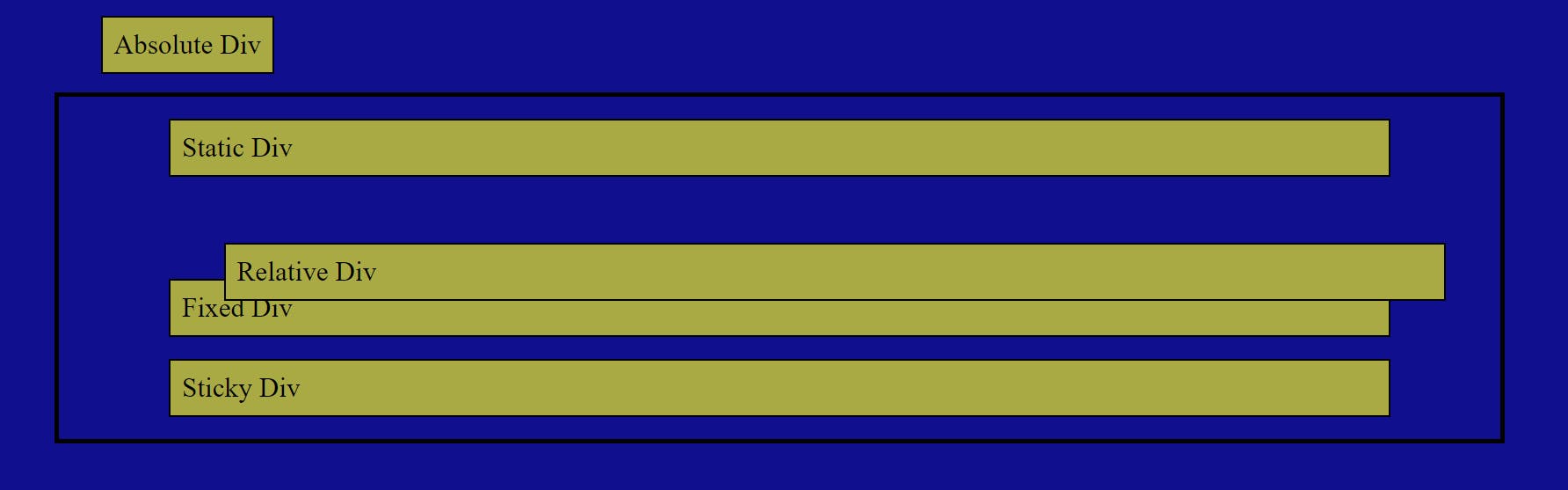
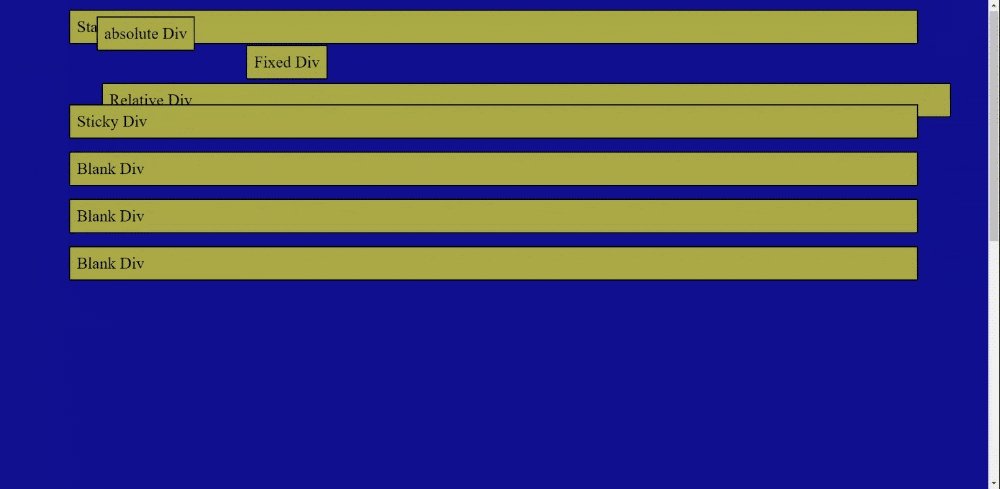
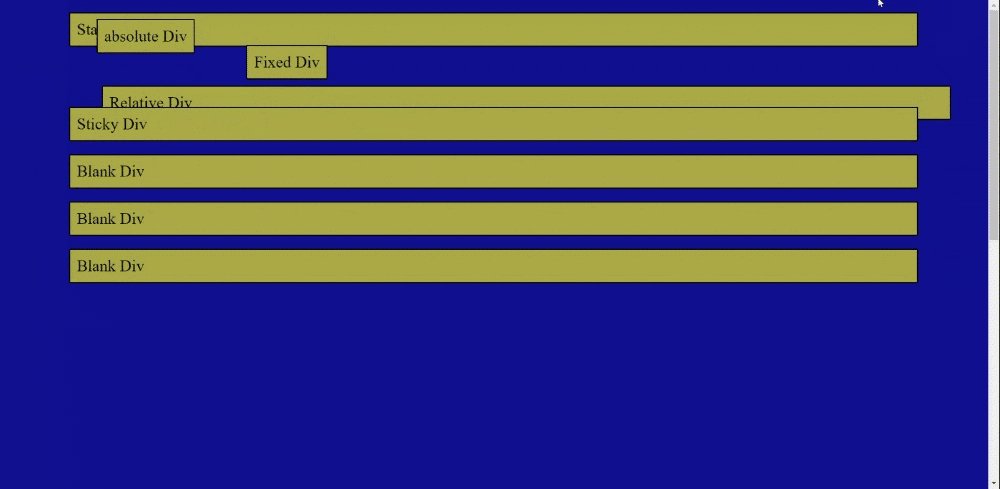
The output of the above code:
Usecase: Used to create popup information boxes, control menus, etc.
Note 📝 : When the value of the z-index is not auto. The margins of absolutely positioned boxes do not collapse with other margins.
fixed
The fixed position element is the same as the absolute position. They are removed from the normal flow of the document. but fixed also position it in the same place in the viewport, This means that scrolling will not affect its position at all.
Example:
.fixed{
position: fixed;
left: 280px;
top: 10px;
}
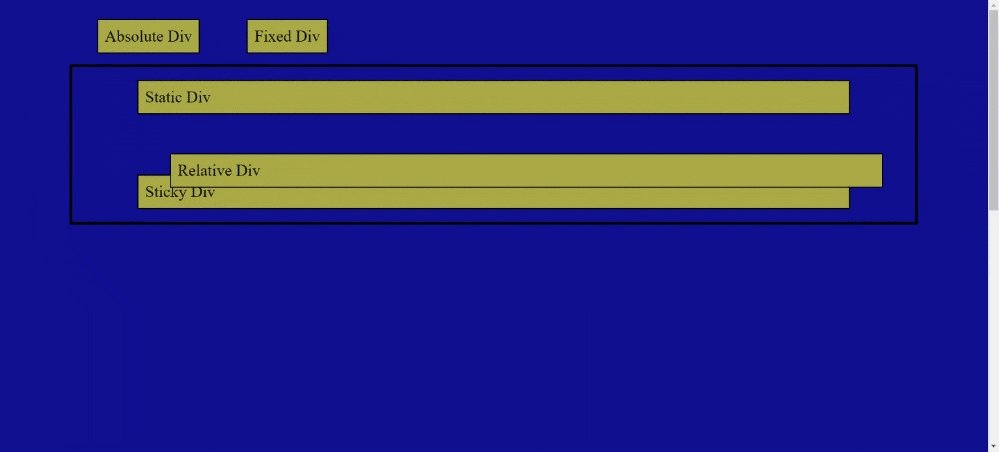
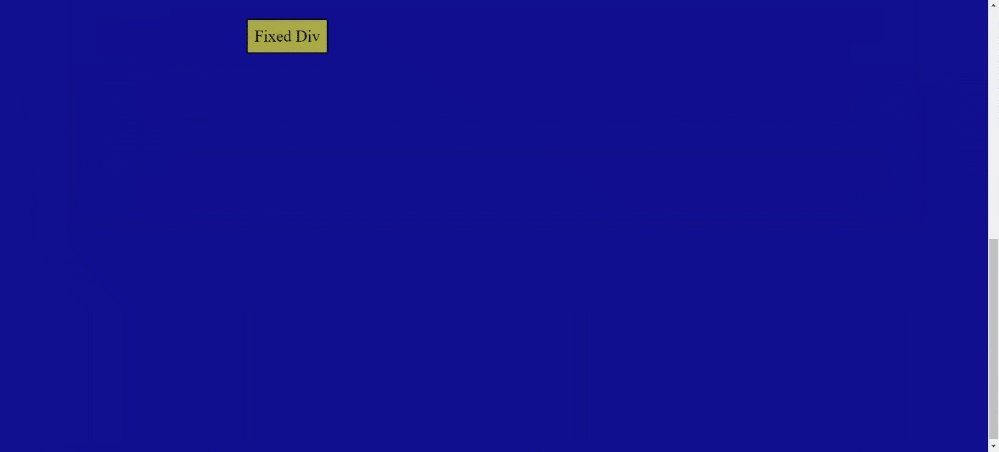
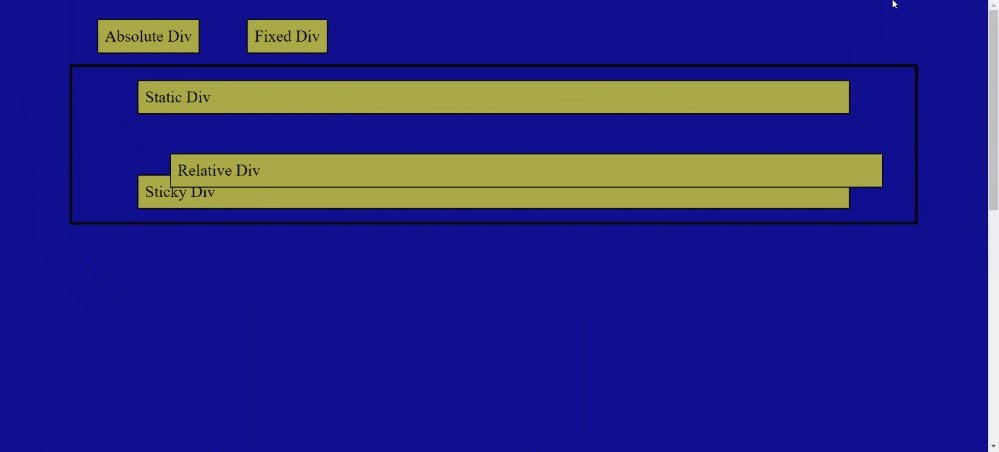
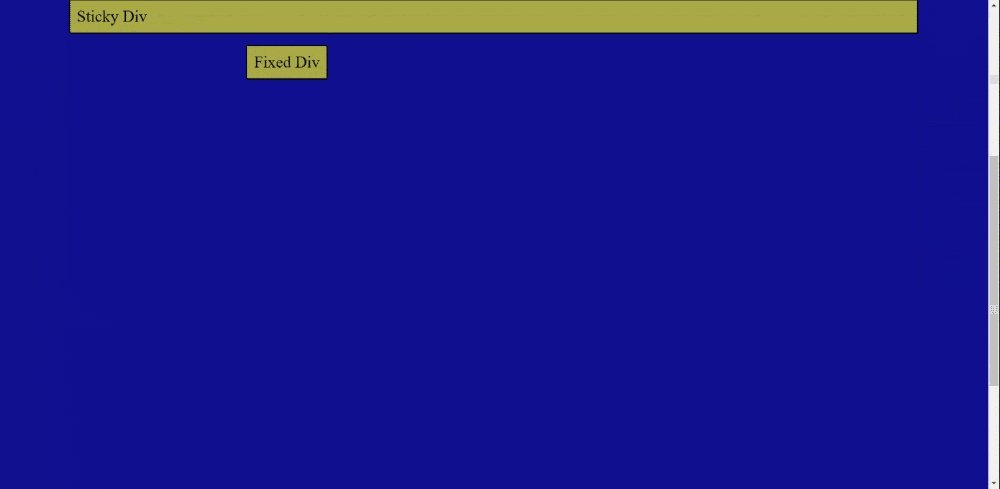
The output of the above code:

Usecase: For navigation menus that are always visible no matter how much the page scrolls.
sticky
It behaves according to scroll. If you scroll past the element, it will stick to the position. After that, it will work as a fixed element. sticky is basically a hybrid between relative and fixed position. It allows a positioned element to act like it's relatively positioned until it's scrolled to a specified threshold, after which it becomes fixed.
Example:
.sticky{
position: sticky;
left: 10px;
top: 0px
}
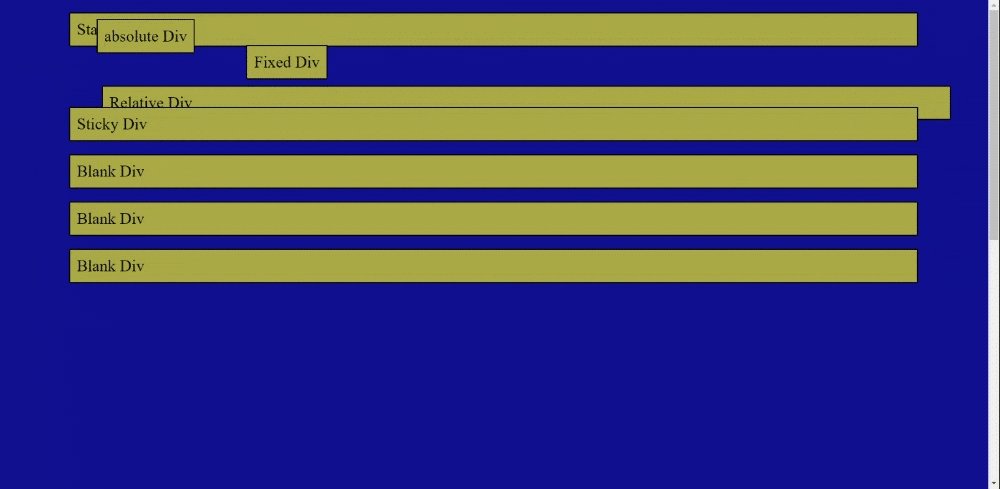
The output of the above code:

Usecase: sticky is to create a scrolling index page where different headings stick to the top of the page as they reach it, Buy Now, log in for some product page.
Note 📝: Some of the Old browsers don't support sticky positioning. For reference, you can visit caniuse.com
That's it from my side. You can give suggestions to improve and follow for more such amazing articles